Die snor trouwens: Movember (snorry)

SIG Java meeting, Qualogy
8 november 2010
Almere



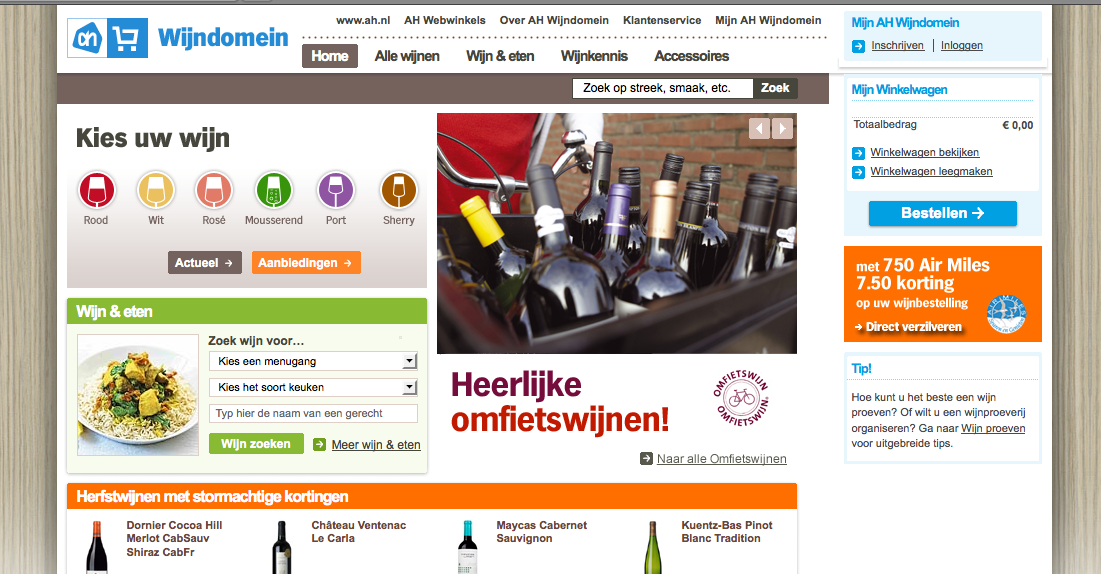
Op webstandaarden gebaseerd CMS (sinds 2005)

<!-- </lekker-boeiend-allemaal><we-komen-hier-voor> --> <html>

Wie gebruikt HTML5 al?

Een stukje geschiedenis
De rest PDF, DOC, etc.
>±95% daarvan bevat fouten






Maakt dit uit?




Wie denkt dat XHTML XML is? Vingers graag.




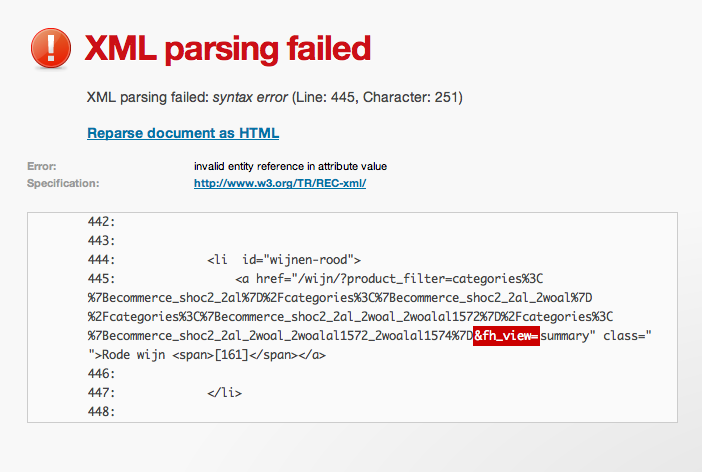
HTML is forgiving, XML niet
Belangrijk: XHTML wordt behandeld als HTML
Reminder: 90+% van het web is een bende
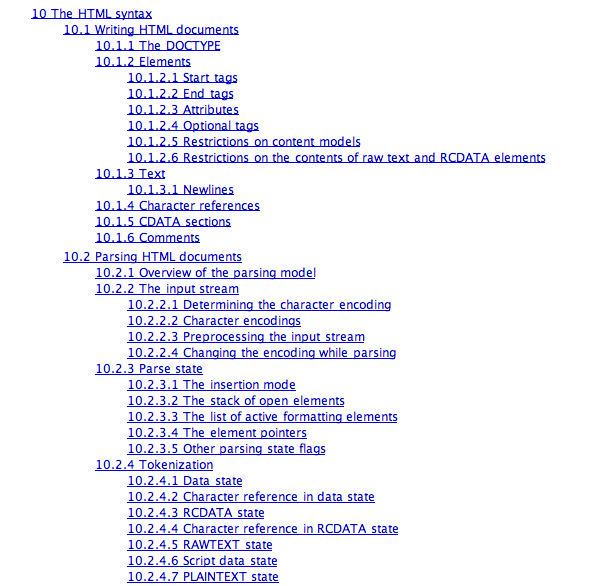
HTML4.01 (1999) vertelt niet hoe een browser die bende moet behandelen (parsen)
Web Hypertext Application Technology Working Group
Los van het W3C

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd"><!DOCTYPE html>
Jawel.
type attribuut<script type="text/javascript">
alert('Tee hee!');
</script>type attribuut<script type="text/javascript">
alert('Tee hee!');
</script><script>
alert('Tee hee!');
</script><img>, <img /> of <img/>?
Wat je zelf fijn vindt
Meningen?
<script src="jake-weary.js" /> werkt dus niet, </script> nodig<video><video src="filmpje.mp4">
<!-- Fallback voor browsers
die <video> niet
ondersteunen -->
<video>Blijkt succes bij browsers en web developers
Backwards compatible is hierin key
Microsoft treedt toe tot de HTML WG
Maar dat is niet ons probleem
Aldus de geschiedenis
<br>Vragen tot zover?
Wat brengt HTML5 ons zoal?
<header>, <article>, <footer>, <section>, <nav>, etc.<mark>, <time>, <bdi>, etc.Zoekmachines, toegankelijkheid, metadata, etc.
<input type="date" value="2010-11-08">: <input type="range" min="1" max="5" step="1">: <input type="time" value="19:00">: <input type="number">: pattern="", required en placeholder="" attributen<video src="filmpje.ogv"></video><audio src="geluidje.mp3"></audio>.play(), .stop(), etc.Een dynamische <img>
<canvas width="800" height="150" id="c"></canvas> (met wat JavaScript)
(Winnaar JS1k: Marijn Haverbeke)

Flash als fallback op sommige plekken
<video src="filmpje.mp4">
<!-- Fallback: -->
<object data="movieplayer.swf">
<param movie="filmpje.mp4">
</object>
<video>Ondersteunt browser nieuwe input types?
Ja: gebruik native functionaliteit
Nee: gebruik JS libary
<device>, WebGL, etc.)GO HTML5!

Vragen?
krijn@qontent.nl